In the ever-evolving landscape of UX/UI design, the right blend of skills and tools is essential for creating impactful digital experiences. My expertise spans a wide array of design disciplines, prototyping methods, and development techniques, allowing me to bring concepts to life with precision and creativity. Here’s an overview of the skills and tools that empower my design process.




Design is at the heart of my work, where creativity meets strategy to craft user-centred experiences. My design skills encompass a holistic approach that bridges the gap between user needs and business objectives.
Interaction and Visual Design: I excel in crafting interfaces that are both visually appealing and highly functional. By balancing aesthetic elements with intuitive interactions, I create designs that resonate with users and enhance their overall experience.
Strategy & Visual Presentations: A strong design strategy is critical to project success. I develop comprehensive visual presentations that communicate design concepts and strategies to stakeholders, ensuring alignment and clarity throughout the project lifecycle.
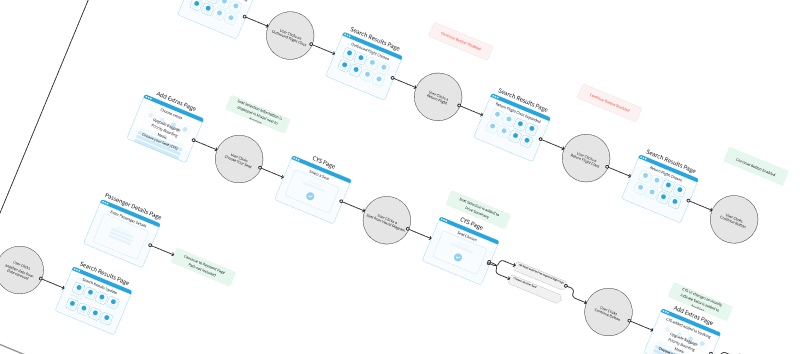
User Flows: Understanding how users navigate through a product is crucial to creating seamless experiences. I map out detailed user flows to visualise the user journey and identify potential pain points, ensuring that every step is intuitive and purposeful.
Usability Testing: Conducting usability tests to validate design assumptions and identify areas for improvement. This was particularly crucial in the development of the Child Files visual flows, where iterative testing led to a more seamless navigation experience.
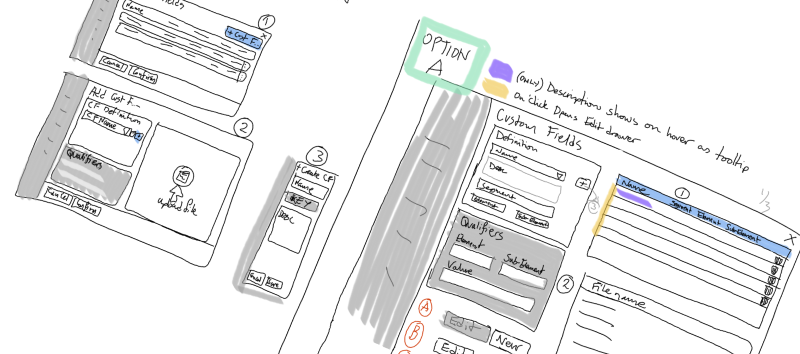
Concept Sketching: Before diving into digital design, I start with concept sketching to quickly explore ideas and iterate on solutions. This allows for rapid experimentation and helps in honing in on the most effective design concepts early in the process.
Wireframes: I create wireframes to establish the structure and layout of a design. These blueprints guide the visual design process and ensure that the core functionality and content hierarchy are aligned with user needs.
Mockups: With a keen eye for detail, I transform wireframes into high-fidelity mockups. These mockups showcase the final look and feel of the product, providing a realistic preview before moving into development.
User Research & Testing: Understanding the user is at the core of my design process. I conduct thorough user research and testing to gather insights, validate design assumptions, and refine solutions. This user-centric approach ensures that the final product is not only usable but also delightful.
Style Guides: Consistency is key in design. I develop comprehensive style guides that document the visual language of a product, including typography, colour schemes, and UI elements. These guides serve as a reference for designers and developers alike, ensuring a cohesive user experience across all touchpoints.
Pattern Library: To streamline the design process and maintain consistency, I create and manage pattern libraries. These collections of reusable components speed up the design process and ensure that design patterns are applied uniformly across projects.



Prototyping is an essential step in bringing design concepts to life. I leverage a range of prototyping tools to create interactive and realistic models that can be tested and refined before development. Each tool serves a specific purpose in the design process, allowing for flexibility and precision at different stages of a project.
Figma: As my go-to tool for collaborative design and prototyping, Figma allows me to create dynamic and interactive prototypes that can be easily shared with teams and stakeholders. Its real-time collaboration features make it ideal for iterative design and feedback cycles, enabling quick adjustments based on input from various contributors.
Balsamiq: For low-fidelity wireframes and early-stage prototyping, Balsamiq is my tool of choice. Its simplicity and focus on structure over aesthetics allow for quick exploration of ideas without getting bogged down in details. This helps in rapidly iterating through concepts to find the most effective design solutions before committing to more detailed work.
Digital Whiteboarding: In the very early stages of design, I utilise a digital whiteboarding for low-fidelity and conceptual prototyping. These tools are excellent for brainstorming, sketching out user flows, and collaborating with teams across different locations. Digital whiteboards provide a flexible space to visualise ideas, organise thoughts, and quickly iterate on concepts, making them invaluable for laying the groundwork of a project.
Adobe Creative Suite: Adobe Creative Suite is an essential part of my toolkit, particularly for creating polished visual assets. Whether it’s refining UI elements in Illustrator or editing images in Photoshop, Adobe tools help bring my designs to the next level. These tools are particularly useful in the final stages of prototyping, where visual fidelity and detail are crucial.
While my primary focus is on design, I have a solid foundation in front-end development, which allows me to bridge the gap between design and code. This technical proficiency ensures that my designs are not only visually compelling but also feasible to implement.
HTML / CSS / SCSS: I am well-versed in HTML and CSS, with experience in using SCSS for more advanced styling. This knowledge enables me to design with an understanding of how layouts and styles will be translated into code, ensuring that the final product is both beautiful and responsive.
JavaScript & jQuery: My experience with JavaScript and jQuery allows me to create interactive elements and enhance user experiences. Whether it's adding dynamic content, creating animations, or implementing custom functionality, I ensure that interactions are smooth and intuitive.
Basic Java: Version control is crucial in any development process. I use GitHub to manage code, collaborate with developers, and track changes throughout the project. This ensures that the design and development processes are closely aligned, and any issues can be quickly addressed.
GitHub: Adobe Creative Suite is an essential part of my toolkit, particularly for creating polished visual assets. Whether it’s refining UI elements in Illustrator or editing images in Photoshop, Adobe tools help bring my designs to the next level. These tools are particularly useful in the final stages of prototyping, where visual fidelity and detail are crucial.
My process is both user-centred and results-driven, ensuring that the solutions I deliver not only meet but exceed user expectations. By combining creative problem-solving with proven methodologies, I’m able to craft experiences that are intuitive, accessible, and impactful. Whether it’s developing a new product from scratch or enhancing an existing system, my process ensures that every project is executed with precision and care.