At the core of my UX/UI design philosophy is a commitment to creating human-centred experiences that are both functional and delightful. My approach to design is rooted in empathy, guided by data, and driven by a relentless pursuit of excellence. I follow a structured yet flexible process that allows me to adapt to the unique challenges of each project while ensuring that user needs remain at the forefront.




My design process typically unfolds in the following phases:
Discovery & Research: Understanding the user, the business, and the problem.
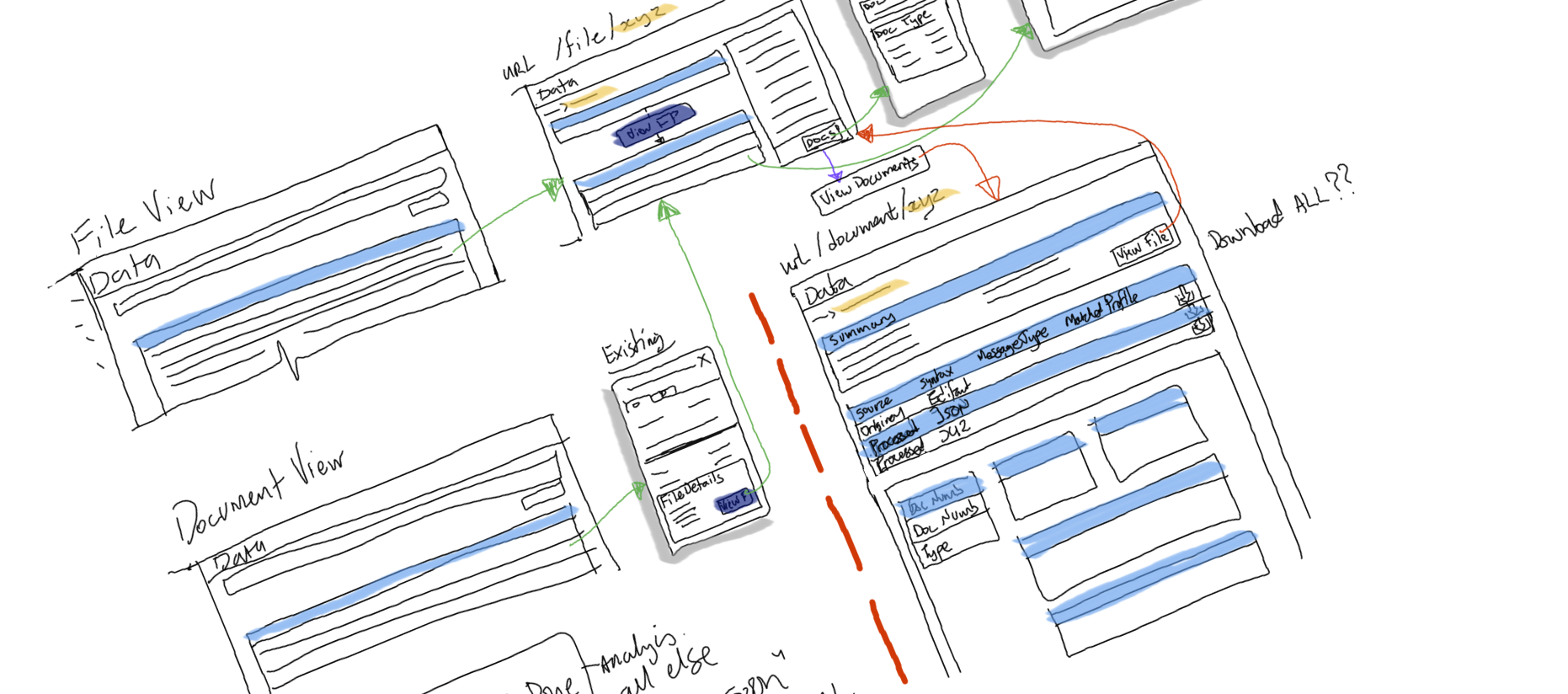
Ideation & Conceptualization: Generating ideas, sketching, and wireframing.
Design & Prototyping: Crafting visually appealing and functional prototypes.
Testing & Validation: Ensuring the design works as intended through usability testing.
Iteration & Refinement: Continuously improving based on feedback and data.
Deployment & Monitoring: Delivering the final product and monitoring its performance.

My toolbox is rich with methodologies that I tailor to fit the unique needs of each project. Here are some key methods I employ:
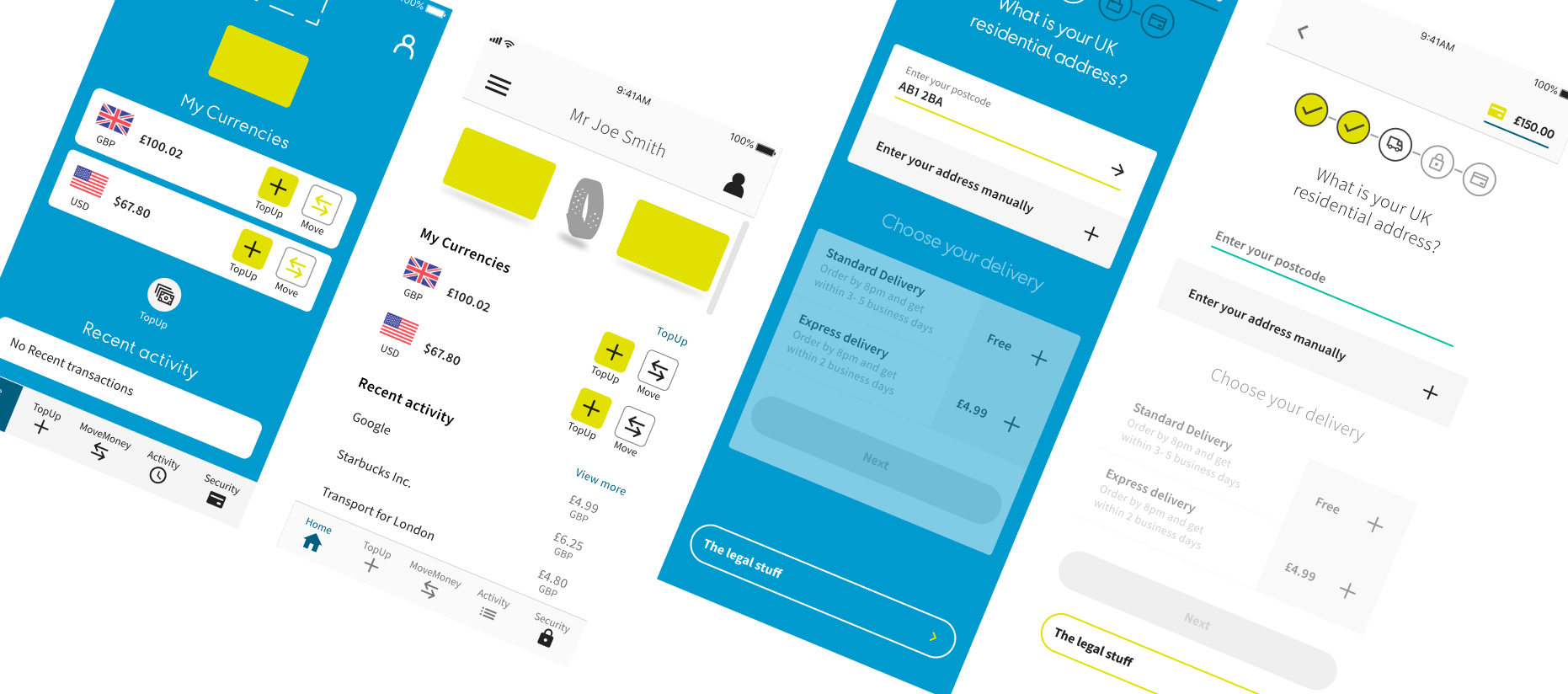
User Research: Understanding the target audience through interviews, surveys, and contextual inquiries. For instance, during the development of the Lyk Card extension, user interviews revealed key pain points that informed critical design decisions.
Personas: Crafting detailed personas based on research to guide design decisions. For the UDES Enhancement, personas helped to align the team’s efforts with the real-world needs of Unipart’s diverse user base.
User Journeys: Mapping out the user’s journey to identify opportunities for improvement. While working on eCommerce integration with a Unified Shopping Cart API, user journey maps were instrumental in streamlining the marketplace integration process.
Usability Testing: Conducting usability tests to validate design assumptions and identify areas for improvement. This was particularly crucial in the development of the Child Files visual flows, where iterative testing led to a more seamless navigation experience.
Accessibility Audits: Ensuring designs meet global accessibility standards. My work on global accessibility improvements involved rigorous testing against WCAG guidelines to ensure the platform was accessible to all users.
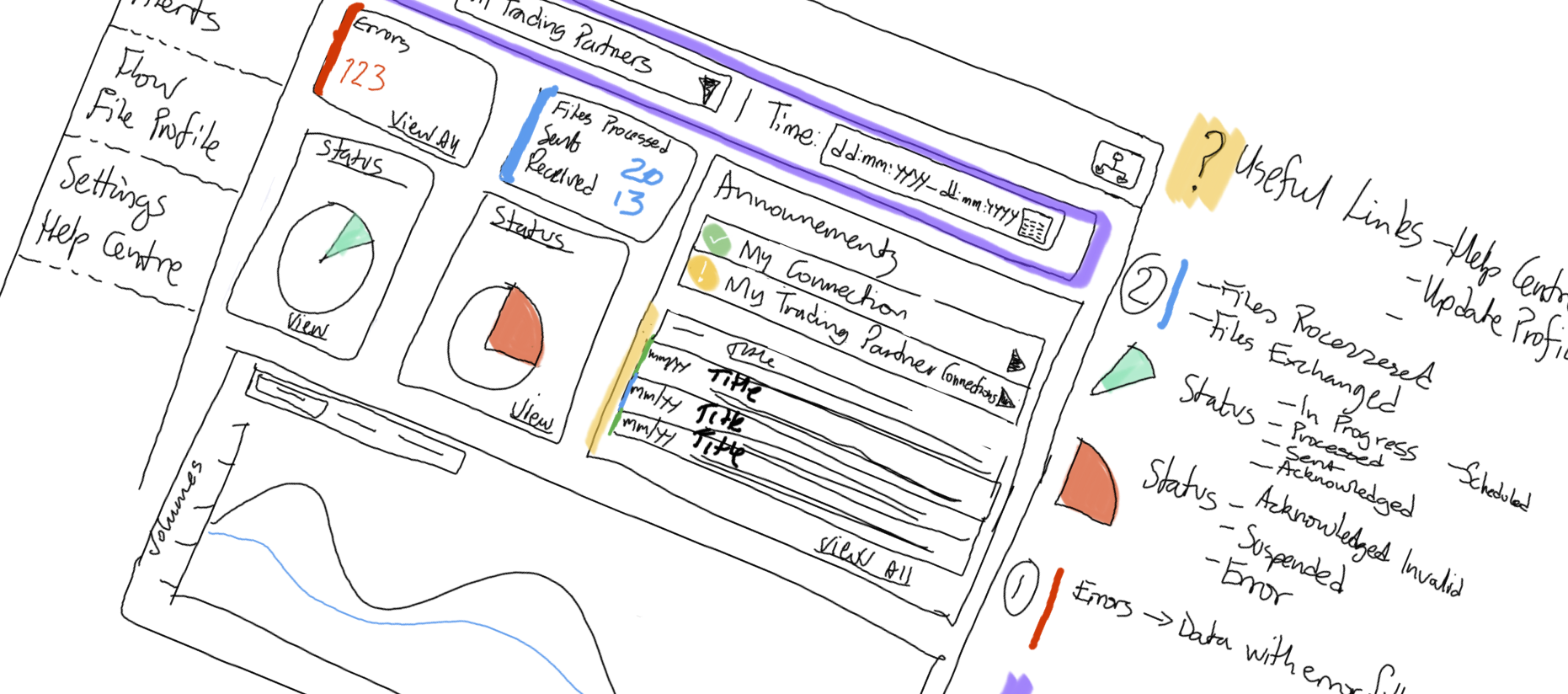
Prototyping & Wireframing: Quickly visualising ideas through low-fidelity sketches and interactive prototypes. Prototyping was a key part of the process in the Thomas Cook Lyk Card project, enabling rapid iteration and refinement.
Data-Driven Design: Leveraging analytics and user feedback to inform design decisions. This approach was central to enhancing dashboard error visibility, where data highlighted inconsistencies that were promptly addressed.


My process is both user-centred and results-driven, ensuring that the solutions I deliver not only meet but exceed user expectations. By combining creative problem-solving with proven methodologies, I’m able to craft experiences that are intuitive, accessible, and impactful. Whether it’s developing a new product from scratch or enhancing an existing system, my process ensures that every project is executed with precision and care.