In my role, I am continually focused on developing innovative, improved, and streamlined solutions that enhance the user experience across our current applications. Below are key areas where I've driven significant conceptual development:




Below are key areas where I've driven significant conceptual development:
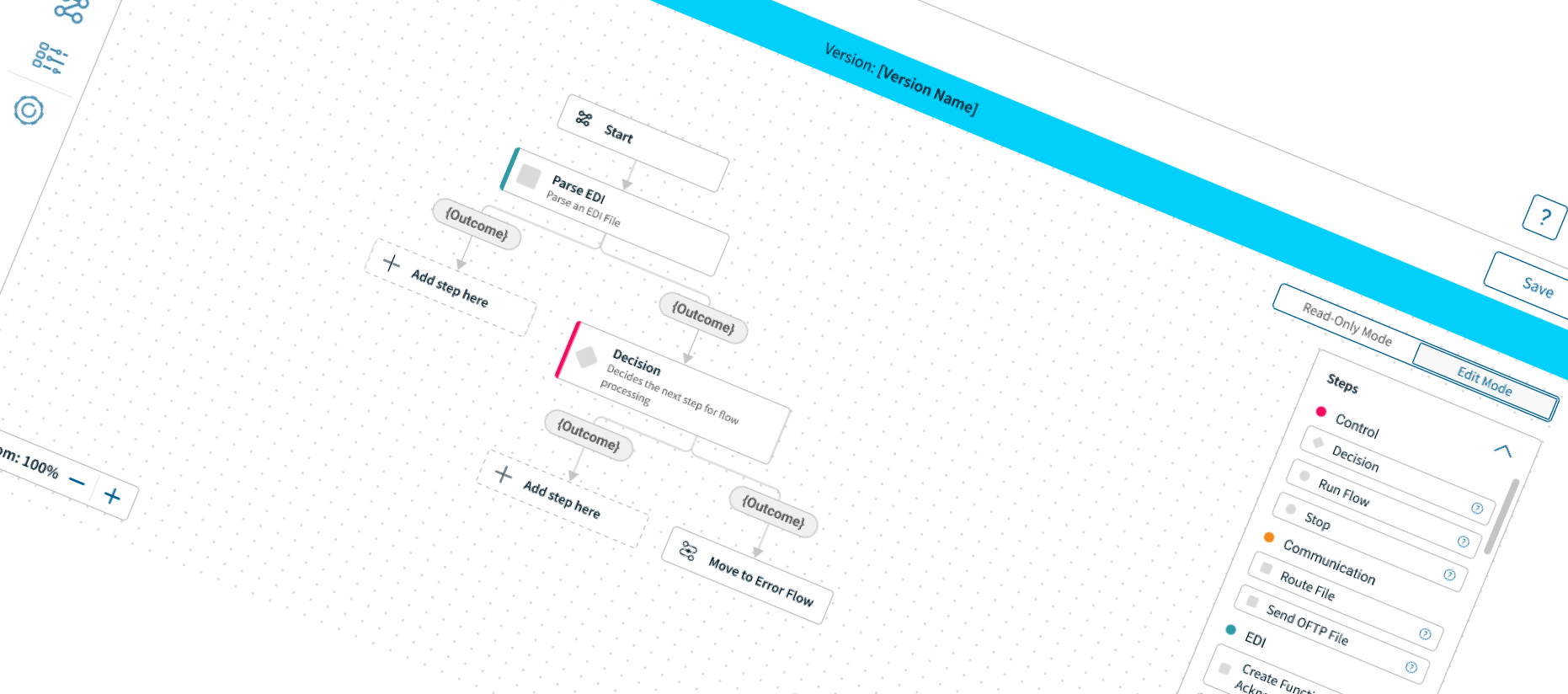
The Visual Flow Designer is an advanced tool that allows users to map out and manage complex workflows visually. My work in this area has focused on making the Visual Flow Designer more intuitive and powerful

Drag-and-Drop Interface: Developed a drag-and-drop interface that simplifies the creation and management of workflows, reducing the learning curve for new users while maintaining powerful functionality for advanced users.
Real-Time Updates: Implemented real-time updates within the Visual Flow Designer, ensuring that changes to workflows are instantly reflected across the system, improving operational efficiency.

User preferences and localization are crucial for creating a personalised and accessible experience. I’ve focused on refining account settings to ensure they meet diverse user needs

Language and Localization: Developed a robust framework for language and localization settings, allowing users to customise their interface in their preferred language and regional settings. This includes date formats, time zones, and currency preferences.
User-Centric Design: Implemented user-centric design principles in account settings, making it easier for users to manage their personal information, security settings, and application preferences with minimal effort.

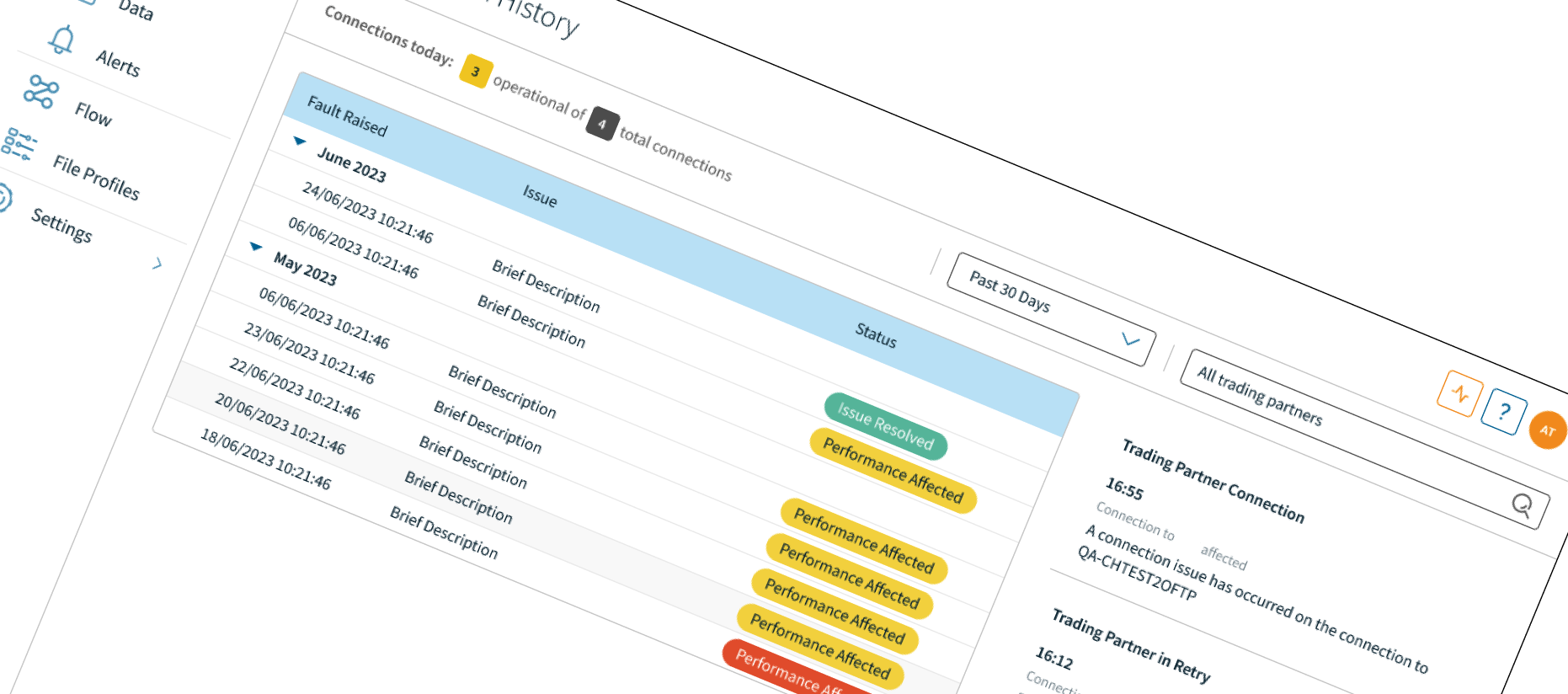
Understanding and managing network health is critical for maintaining optimal performance. I conceptualised and developed tools that provide users with deep insights into their network’s status

Network Health Overview: Created a comprehensive overview tool that presents real-time data on network performance, including alerts for potential issues and detailed metrics that allow for proactive management.
Interactive Network Maps: Introduced interactive maps that visualise network topology and health, enabling users to quickly identify and address any areas of concern.